TEST ANIMATE CC - Anciennement Flash Adobe
 , ZABO teste les produits
, ZABO teste les produits

Aujourd’hui, c’est le test d’Animate CC, logiciel de l’éditeur Adobe qui a pour vocation la création d’animations interactives qui seront intégrées sur différents supports : site web, jeux vidéo, image-vidéo…
Animate CC est en réalité issue d’un logiciel anciennement connu sous le nom d’Adobe Flash Pro. Flash Pro était un logiciel qui avait les mêmes ambitions que Animate CC mais ne disposant pas de la même technologie. Comme son nom l’indique, Flash Pro permettait de créer des animations, de les convertir en flash pour ensuite les intégrer dans une page web par le biais du HTML par exemple. Mais aujourd’hui, le HTML a évolué (à l’heure actuelle, écrire en HTML5 est une évidence) en même temps que tous les standards du web faisant du flash une technologie « obsolète ». Dans ces conditions, Adobe n’a pas eu d’autres choix que d’adapter son logiciel phare, Flash Pro. Et comme le nom ne correspondait plus à la technologie, Adobe a renommé Flash Pro en Animate CC qui pour le coup est vraiment parlant. C’était la petite histoire sur ce logiciel. Fini de blablater, maintenant passons au test 
NB : Flash Pro existe encore mais Adobe a récemment annoncé la fin de Flash et la distribution de Flash Player en 2020.
Voici le sommaire de cet article : vous pouvez cliquer sur la partie de votre choix 
OUVERTURE DU LOGICIEL
Commençons par installer le logiciel et par l’ouvrir ensuite. Déjà, sans avoir la fibre, le logiciel c’est rapidement installé : +1 pour Adobe car il n’y a rien de pire que de lancer une installation et de voir que plusieurs heures sont nécessaires.
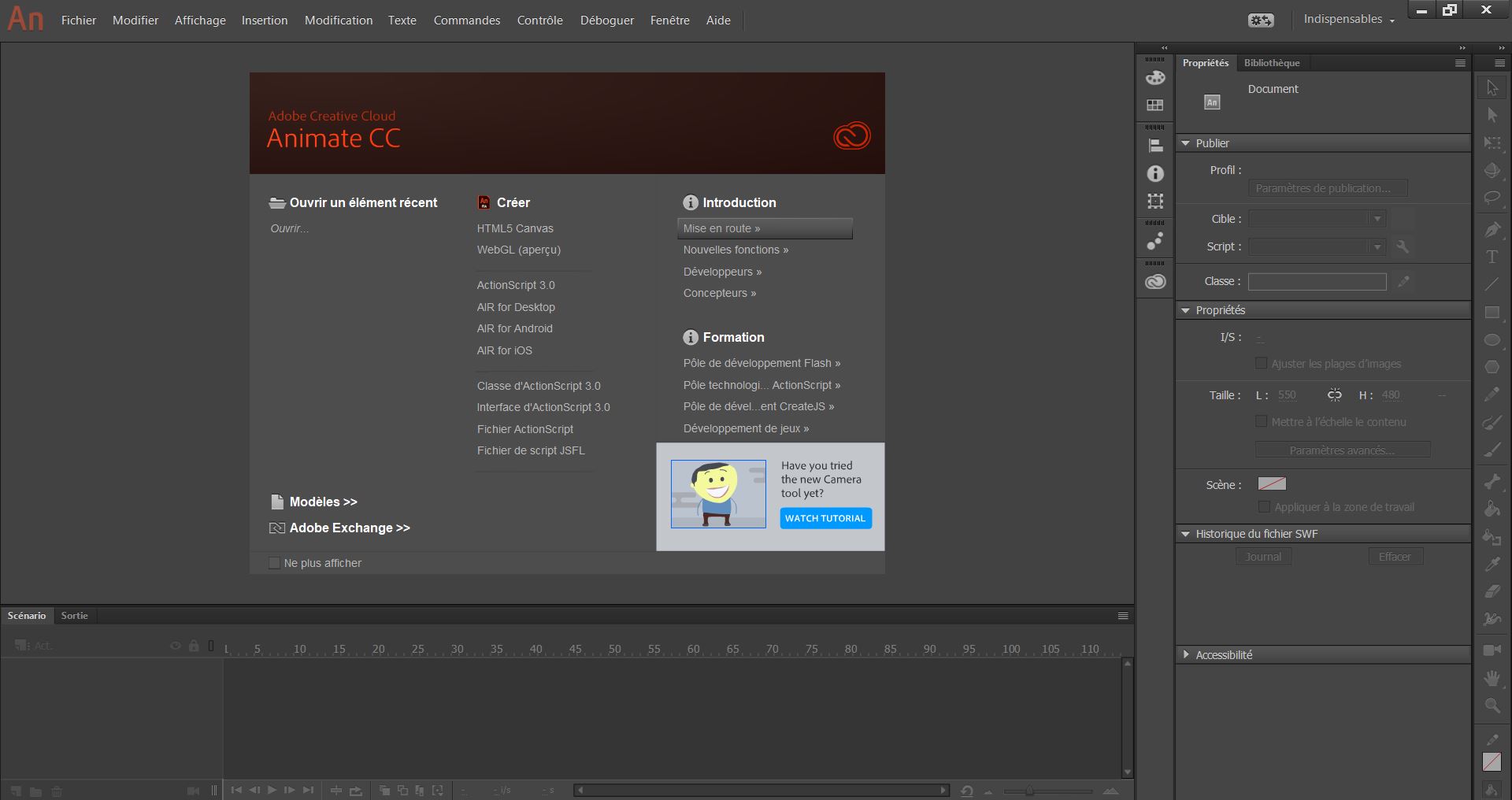
On arrive enfin sur la page d’accueil d’Animate CC et pas trop de surprise : l’interface est restée dans la même lignée de tous les autres logiciels Adobe mais les outils sont cette fois-ci à droite de votre écran. Bon pas de quoi être complétement désorienté mais peut-être un peu déboussolé pendant les premières minutes. Si vous n’êtes pas un habitué Adobe, aucuns soucis ! D’ailleurs il est possible que vous n’ayez pas un écran énorme et que par conséquent tous les outils n’apparaissent pas immédiatement. Pas d’inquiétude ! Il vous suffit d’élargir le panneau jusqu’à avoir les outils sur deux colonnes et non une (situation par défaut). Pour agrandir le panneau, cliquez sur le bord et glissez vers la gauche jusqu’à voir deux colonnes d’outils se former.
Sur ce premier affichage, nous avons le choix entre plusieurs destinations finales pour notre animation dont WebGL et HTML5 Canvas. Pour ce test nous allons opter pour le HTML5 Canvas qui a l’avantage d’être lisible sur n’importe quel navigateur sans l’ajout au préalable de plugin ou d’installation de logiciel.
A noter que les fichiers Animate sont enregistrés sous le format .fla.
Cliquons donc sur HTML5 Canvas !
NOS PREMIERS PAS
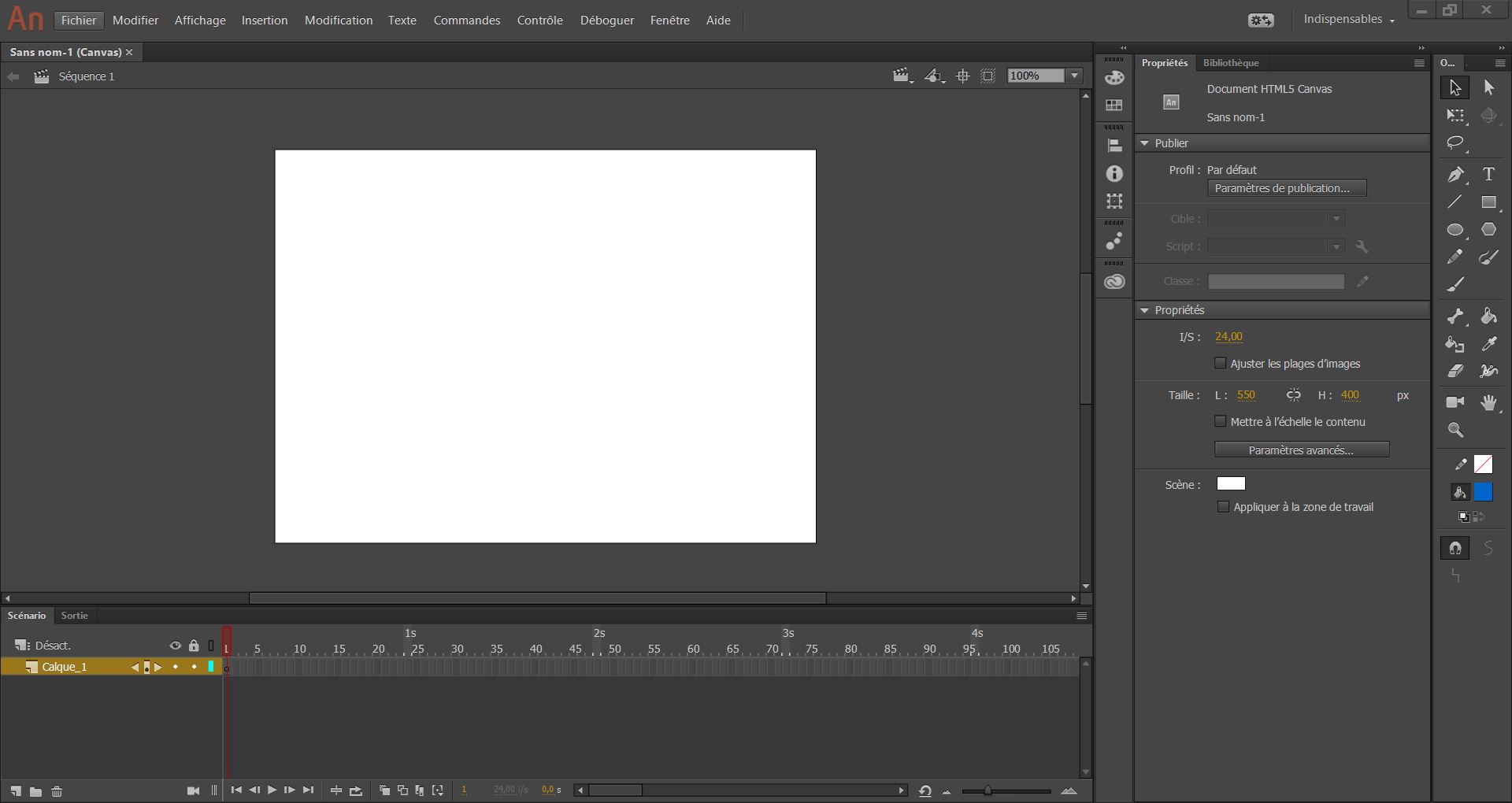
Une fois HTML5 Canvas sélectionné, nous arrivons directement sur l’interface de création de notre première scène. Je vous laisse une petite image pour voir cela.

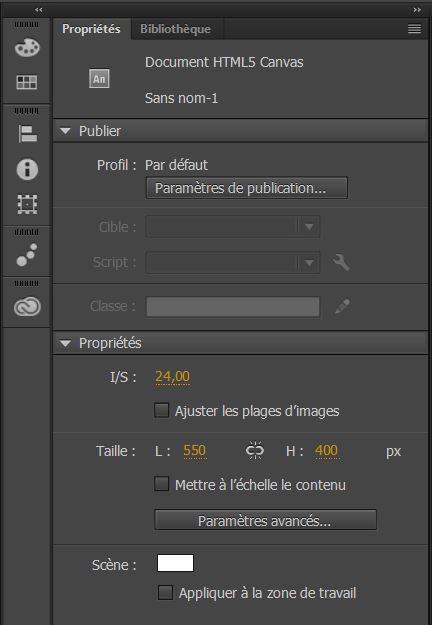
A droite nous remarquons différentes options : on y trouve la taille que l’on souhaite avoir pour notre scène, la couleur du fond que l’on veut ou bien l’icône de la Creative Cloud qui nous permet d’ajouter une image en fond de scène (image que l’on possède déjà ou que l’on peut trouver sur Adobe Stock)
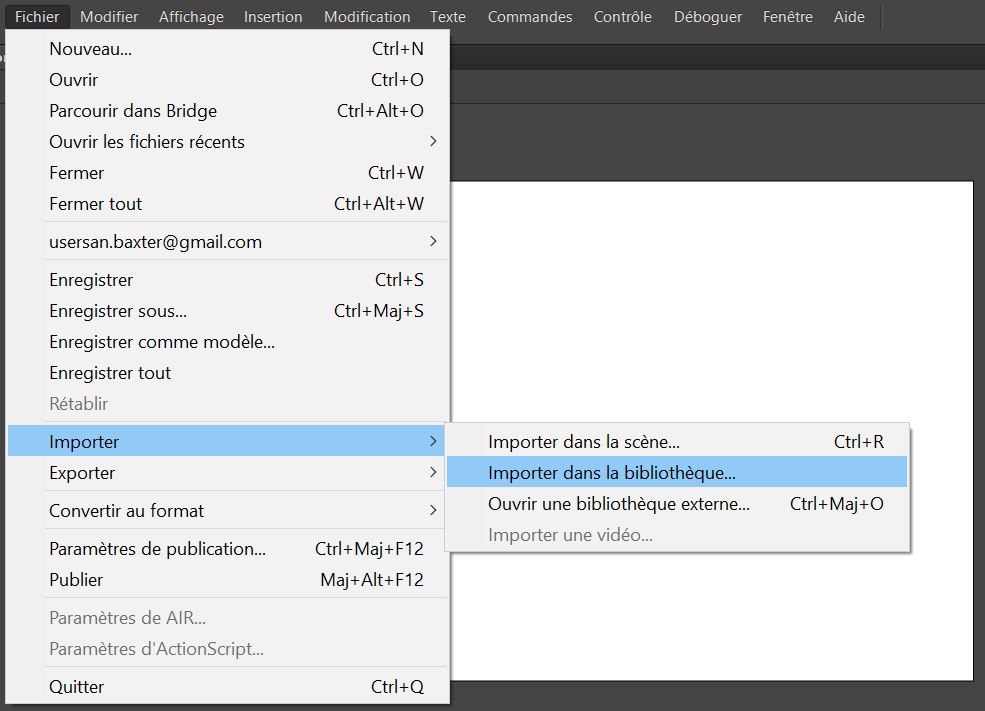
On peut sinon importer une image que l’on possède sur notre ordinateur directement dans notre scène ou alors dans notre bibliothèque Animate CC pour pouvoir la réutiliser plus facilement. Pour cela, c’est classique : on se rend dans l’onglet « FICHIER » puis « IMPORTER » et on sélectionne l’option qui nous parait la plus adaptée.

Une fois importée, vous pouvez redimensionner votre image de 3 façons : soit en effectuant un clique droit dessus et en choisissant « TRANSFORMER » puis « REDIMENSIONNER » soit avec un clique gauche sur votre image ce qui fera apparaître une boîte d’options à droite où vous aurez accès aux dimensions de votre image ou encore avec l’outil de transformation (qui est surement la solution la plus simple) dans votre boite d’outil (représenté par un petit curseur sur un carré).

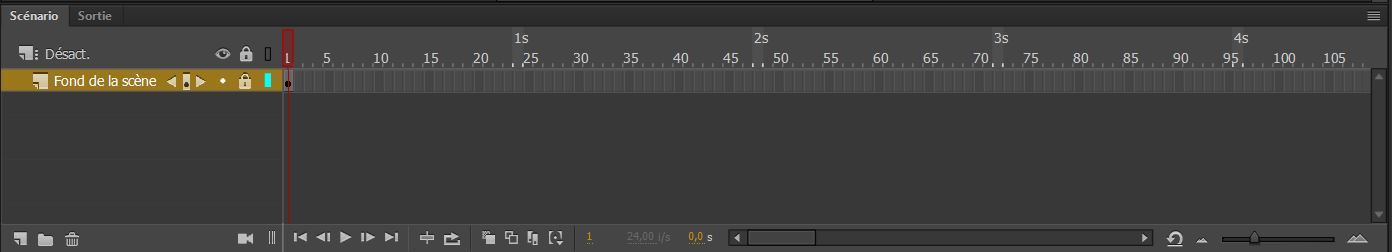
Et là grande surprise ! Un calque s’est créé ! Et non pas de grand miracle, comme dans quasiment tous les logiciels Adobe (du moins de création), le fonctionnement de l’animation se fait par calque. Pour les grands habitués, aucun problème, pour ceux qui démarrent, c’est juste une question d’habitude et de temps. Mais en soi, toujours rien de bien compliqué !
On va également faire un tour des différents outils présents sur le logiciel (du moins ceux affichés pour ne pas avoir une liste qui soit beaucoup trop longue) et avoir une idée de ce que propose le logiciel :
- Sélection / Soussélection

- Transformation libre / Transformer le dégradé
- 3D
- Lasso / Polygone / Baguette magique
- Plume / Ajouter point d’ancrage / Supprimer point d’ancrage / Convertir le point d’ancrage
- Texte
- Ligne
- Rectangle / Rectangle primitif
- Ovale / Ovale primitif
- PolyEtoile
- Crayon
- Pinceau
- Pinceau (oui il y en a deux différents)
- Segment / Liaison
- Pot de peinture
- Encrier
- Pipette
- Gomme
- Epaisseur
- Caméra
- Main / Rotation / Défilement de la durée
- Loupe
- Couleur du trait (avec la couleur à sélectionner à côté)
- Couleur de remplissage (également avec la couleur à côté)
Voilà pour les outils, pas besoin de les expliquer, ils sont assez précis dans leur nom comme dans leur icone.
DEBUT DU TEST
CREATION D’UNE SCENE
Nous allons pouvoir commencer à créer notre première scène et vraiment tester le logiciel. Je ne vais pas vous détailler toutes les actions que j’ai pu faire. Si vous désirez des tutos sur ce logiciel, se sera avec plaisir, suffit de demander 

Tout d’abord, j’ai commencé par importer une marionnette que je vais animer. L’importation peut se faire depuis Illustrator ou Photoshop. Si votre personnage a bien été créé auparavant avec les éléments de son corps bien décomposés, il vous suffit d’importer directement votre fichier, de le convertir en un calque Animate tout en gardant les tracés vectoriels et c’est ok ! J’ai été surpris de la facilité d’utilisation du logiciel. Pour créer une scène, il vous suffit de travailler par frame (1 frame correspond à 1 image de votre animation). Mais pas besoin de faire image par image, vous pouvez par exemple indiquer une posture de base à un personnage, une posture de fin et ensuite une posture de milieu et le logiciel créera l’animation pour vous… un gain de temps considérable ! Et petit plus, Animate CC ne se contente pas d’importer votre personnage puisqu’en réalité il créé une instance, c’est-à-dire une copie de votre marionnette. L’avantage c’est que votre création peut être modifiée à volonté dans Animate, vous posséderez toujours l’originale dans votre bibliothèque que vous pouvez réimporter quand vous le désirez.
Dans mon exemple j’ai voulu animer un personnage en train de faire des mouvements comme un déplacement un peu théâtrale.
Je me suis basé sur 80 frames. Ensuite je défini chaque membre du corps de mon personnage que je veux animer en tant que « clip » grâce à la fenêtre « MODIFICATION » et la commande « CONVERTIR EN SYMBOLE ». Voilà le secret d’Animate CC : définir correctement chaque partie de votre animation. Si vous ne réussissez pas cette étape, votre animation sera compliquée à créer. Une fois finie, je réparti chacun de mes clips dans des calques différents pour un accès plus simple, rapide et intuitif. Et voilà je suis prêt à commencer mon animation !

Avant de passer à la partie suivante, je voudrai rajouter un petit détail. Sachez que pour créer une animation, vous n’êtes pas obligé de passer par un personnage que vous avez déjà créé auparavant. Vous pouvez par exemple, créer un personnage façon « Stick Man » directement en le dessinant dans Animate CC puis de dessiner chaque frame de l’animation. Cela est tout à fait possible. Pour ce test, j’ai testé plusieurs solutions, et de nombreuses possibilités sont disponibles dans Animate CC. Certains ont créé des séries d’animation complètes et même des jeux vidéo interactifs. Je ne suis pas aller jusqu’à créer un jeu complet mais il est important de savoir que cela est tout à fait possible. Animate CC est un outil complet, il faut juste apprendre à s’en servir et vous pouvez le faire rapidement avec de la motivation.
L’ANIMATION AVEC ANIMATE CC
Maintenant que toute notre scène est en place, il ne manque plus qu’à l’animer !
Comme dis dans la partie d’avant je vais faire une animation basée sur 80 frames. Je ne vais pas rentrer dans le détail de chaque action (un test n’est pas un tuto n’est-ce pas ?), je ferais un tutoriel si vous le désirez mais seulement si vous le voulez 
Nous créons l’animation en ajoutant sur les calques choisis des « IMAGES », des « INTERPOLATIONS DE MOUVEMENT » et en définissant une ou plusieurs « IMAGES CLES ».

Donc je positionne les bras du personnage comme je le veux à certaines images et le logiciel calcule le reste. Cette animation je la fais sur la ligne de temps du personnage, donc en double cliquant sur la marionnette. Si je reviens sur mon scénario global je ne verrais pas cette animation. Je précise ce détail car il est important. On pourrait vite croire que le logiciel ne fonctionne pas mais ce n’est pas le cas. Il faut savoir qu’une animation est basée sur la ligne de temps dans laquelle vous la créez. Donc pour voir l’animation complète, il faut que je passe en mode « TEST ». Mais avant cela, je veux animer les ombres. Je le fais globalement de la même manière que pour mon personnage mais je ne « rentre » pas (en double cliquant) dans mes formes, je reste sur mon scénario global. J’ajoute une image à la 80ème frame et je déplace l’objet : encore une fois le logiciel me facilite la vie en calculant automatiquement les mouvements du début à la fin pour que l’animation soit fluide. Je peux également, si je désire, modifier la courbe de vitesse.
Je peux maintenant passer en mode test pour voir mon animation complète : pour cela, c’est très simple : je rentre dans l’onglet « CONTROLE » et je clique sur « TEST ». Une fenêtre de mon navigateur s’ouvre et l’animation de lance. Comme je suis en HTML5 Canvas, le navigateur peut lire directement l’animation.
Je peux bien sûr désormais exporter mon animation sous différentes formes (GIF, animation HTML/JS, …) selon mes besoins.
Ah oui j’allais oublier ! La 4K est disponible avec Animate CC … que dire… juste que cela fait extrêmement plaisir !
Et voici le résultat de notre animation créée avec Animate CC
CONCLUSION DU TEST
Je vais m’arrêter ici pour l’explication du test. Comme vous vous en doutez, j’ai testé d’autres possibilités dans Animate CC mais cet article serait bien trop long si je devais vraiment tout détailler.
Donc maintenant, la question fatidique : Animate CC est-il un logiciel complet et efficace ?
Pour répondre à la question de manière un peu brute : OUI !
Pas de soucis, je détail ma réponse ! Animate CC est un logiciel très complet. Il a pour vocation de créer des animations interactives ou non sur beaucoup de supports différents. Effectivement, ce logiciel répond bien à tous ces besoins. Vous pouvez animer, vous pouvez ajouter ou non de l’interaction. Le logiciel se base sur un système de frame très logique dans la création et de « timeline » qui prend tout son sens dans ce soft. Aux vues de toutes les possibilités que j’ai pu décrire dans cet article je pense que vous comprenez dans l’ensemble comment fonctionne le logiciel et quelles sont les options qui s’offrent à vous avec Animate CC. Avant même de commencer ce test sur Animate CC j’ai regardé des créations faîtes avec ce logiciel et j’étais déjà surpris des scénarios crées par certains. Maintenant avec tous les essais que j’ai pu faire sur Animate CC, je suis persuadé que l’on peut faire de belles choses avec ce logiciel mais, parce qu’il y a toujours un mais, il faut du temps. Voilà pour moi le « problème » de ce logiciel c’est que si vous ne faites pas l’effort d’apprendre, vous serez extrêmement limité dans son usage voire vous ne pourrez pas vous en servir. Je ne sais pas si c’est vraiment un point négatif pour le logiciel mais cela dépend de la personne : si vous aimez vous plonger dans un logiciel, ce n’est pas un problème. Après la prise en main peut différer selon la personne. Disons qu’il faut juste s’adapter au soft.  . Et puis comme tous les logiciels puissants et complets, il faut un minimum d’apprentissage et surtout il faut pratiquer pour se faire la main dessus.
. Et puis comme tous les logiciels puissants et complets, il faut un minimum d’apprentissage et surtout il faut pratiquer pour se faire la main dessus.
Un autre point appréciable dans ce logiciel, comparé à sa version précédente (Flash Pro), c’est l’exportation et la compatibilité du logiciel : vous pouvez exporter dans beaucoup de formats différents et vos animations peuvent être compatibles avec beaucoup de plugins ou logiciels (surtout dans la suite Adobe avec par exemple Muse ou encore Dreamweaver) ou même simplement en HTML5 (avec du Javascript bien sûr) !
Encore un autre point positif : la palette d’outil d’Animate CC. Les outils sont nombreux, ils sont efficaces chacun dans leur domaine et sont généralement associés à une bibliothèque qui diversifie beaucoup leurs usages.
Je peux aussi vous dire que Animate CC est un logiciel très rapide, plus que son prédécesseur (et je vous rassure je l’ai tester sur une machine au capacité « standard ») !
Je finirai en disant qu’Animate CC ne déçoit pas : il a un objectif qu’il remplit très bien. Ensuite c’est à vous en tant qu’utilisateur de vous servir de l’outil pour faire des miracles et j’ai foi en vous ! 
J’espère que ce test vous a pleinement satisfait et que j’ai répondu à toutes les questions que vous vous posiez.
Si vous avez des questions n’hésitez pas à nous les poser
Vous êtes intéressé ou juste curieux ?
Alors venez découvrir nos offres sur Adobe Animate CC :
Partager ce contenu