
Comment créer un SVG avec Illustrator ?

Nous allons découvrir une technique assez simple pour créer un svg (Scalable Vector Graphics) que l’on pourra par exemple intégrer à une page html avec l’aide du célèbre logiciel Adobe Illustrator
Nous allons voir 2 cas (cliquez sur la partie qui vous intéresse et vous serez redirigé directement dessus) :
- Comment créer un svg à partir d’une image
- Comment créer un svg en le dessinant directement dans Illustrator
Avant de rentrer dans le vif du sujet une rapide présentation d’Illustrator s’impose : il s’agit d’un logiciel de l’éditeur Adobe qui vous permettra de réaliser des images, des dessins vectorisés puis de les exporter sous différents formats. C’est un logiciel complet qui a déjà fait ses preuves, d’ailleurs je doute que vous n’en ayez jamais entendu parler sinon c’est le moment pour vous d’apprendre à le connaître.
SVG à partir d’une image

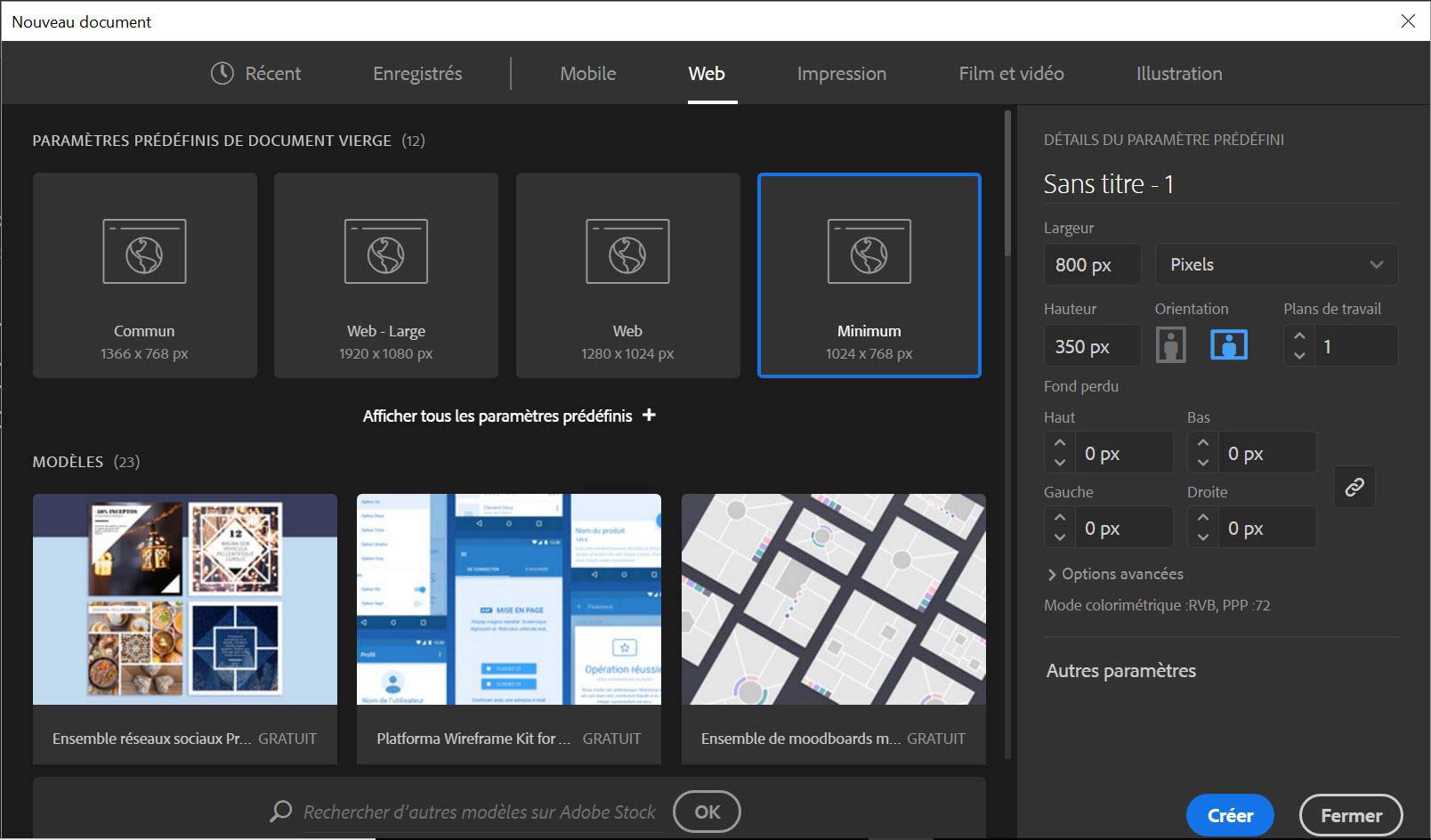
On va commencer par la base de tout : ouvrez votre logiciel Adobe Illustrator ! Plus sérieusement, pour ceux qui ne connaissent pas le logiciel, allez sur « créer » puis sélectionnez le domaine auquel votre image sera destinée. Dans notre cas, un SVG sera surtout utile dans le domaine du « web ». Ensuite réglez les différentes mesures et options que devra avoir votre page.

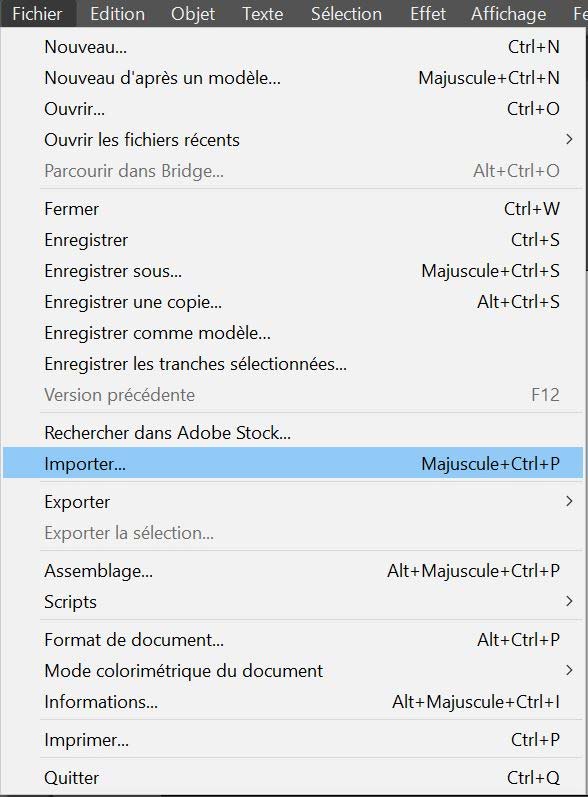
Une page blanche va apparaître et nous allons pouvoir commencer. On va tout d’abord « importer » votre image dans cette même page. Pour cela, rien de sorcier, il vous faudra aller dans l’onglet « Fichier » puis dans « Importer » ou sinon vous pouvez utiliser un raccourci clavier bien pratique : Maj + Ctrl + P sur Windows ou Maj + Cmd + P sur Mac. Ensuite une fenêtre représentant l’emplacement de vos fichiers dans votre ordinateur va s’ouvrir. Vous n’avez plus qu’à chercher votre image de la même manière que tous les autres logiciels en finissant par sélectionner « Importer ».

A ce moment, comme dans InDesign, votre image ne s’importe pas directement dans votre fichier mais « dans votre curseur ». Il vous suffit de cliquer et étirer jusqu’à atteindre la taille que vous souhaitez pour votre image et tada ! Elle apparaît directement à la taille que vous désirez.
Maintenant on a plus qu’à créer le SVG. Vous allez devoir d’abord vectoriser votre image sinon votre SVG sera composé d’une image bitmap avec les mêmes pertes de qualité en cas d’agrandissement et on perdrait tout l’intérêt d’une image vectorielle. Si vous ne savez pas comment vectoriser une image, je vous invite à lire cet article (en cliquant sur cette phrase) qui vous éclairera sur le sujet et notamment vous montrera par la même occasion comment modifier les couleurs de votre svg.
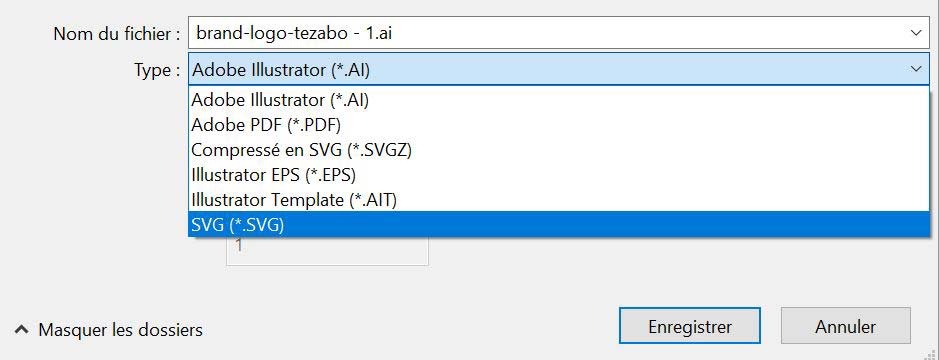
A partir de maintenant c’est très simple ! Vous allez devoir exporter votre image sous le bon format c’est en dire en .svg. Pour cela, il faut aller dans « Fichier » puis « Exporter » ou « Exporter pour les écrans » ce qui est encore plus judicieux (Ctrl + Alt + E ou Cmd + Alt + E selon votre Système d’exploitation) et choisir le bon format.

Une fois fait, un dossier du nom de "SVG" sera créé et votre fichier sera prêt avec un code déjà propre ;)
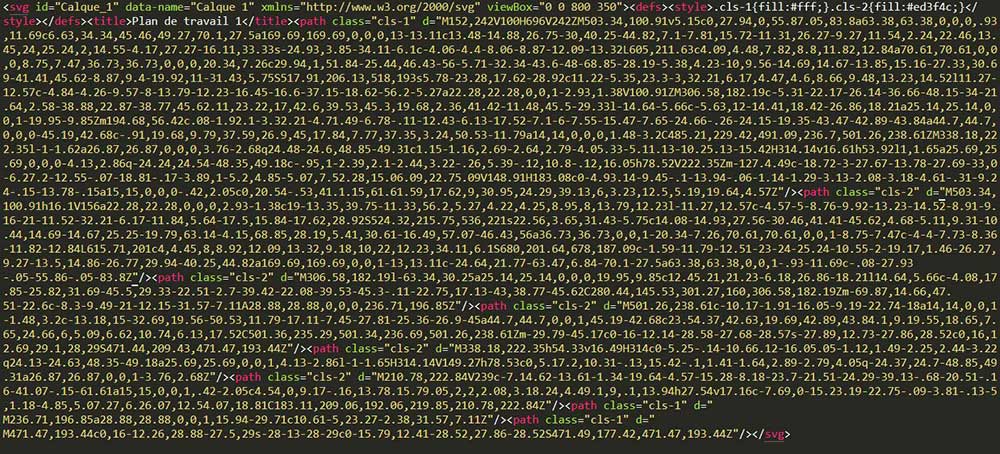
Vous n’avez plus qu’à intégrer votre code svg dans votre fichier html ou directement sur votre site. Le code devrait ressembler à quelque chose comme cela :

Ce qui devrait donner un résultat aussi propre que celui-ci et adaptable à tous les écrans sans aucune perte de qualité !
NB : vous pourrez ouvrir votre SVG directement dans votre navigateur web pour voir le résultat mais si vous voulez accéder au code pour le copier-coller, il vous faudra soit un éditeur de texte pour avoir des fonctionnalités et de belles couleurs comme sur l’exemple soit vous l’ouvrez avec le bloc-notes de votre système d’exploitation si vous ne voulez pas vous prendre la tête mais attention le code vous fera mal au crâne et les modifications seront moins ergonomiques à réaliser.
SVG en dessinant dans Illustrator
Et bien c’est exactement la même chose que pour le cas précédent mais si vous avez créé votre dessin dans Illustrator, votre image est normalement déjà vectorisée donc vous n’avez qu’à exporter au bon format comme dans le cas précédent que je vous invite donc à lire en cas de doutes.
Vous êtes intéressé ou juste curieux ?
Alors venez découvrir nos offres sur Illustrator :
A bientôt !
Un article écrit par Zabo, mascotte de ce site, Tezabo.com
Partager ce contenu



Par Léo Chataigne 24/03/2022 11:10:39
Merci beaucoup pour cet article il est très intéressant et m’a beaucoup apporté ! J'ai beaucoup utilisé Adobe illustrator, C'est très professionnel, j'adore, c'est une excellente application de dessin vectoriel. Je fais la plupart de mes dessins à la main et j’utilise une tablette graphique XP-PEN ( https://www.xp-pen.fr ), c’est un outil indispensable!